Lesson 22
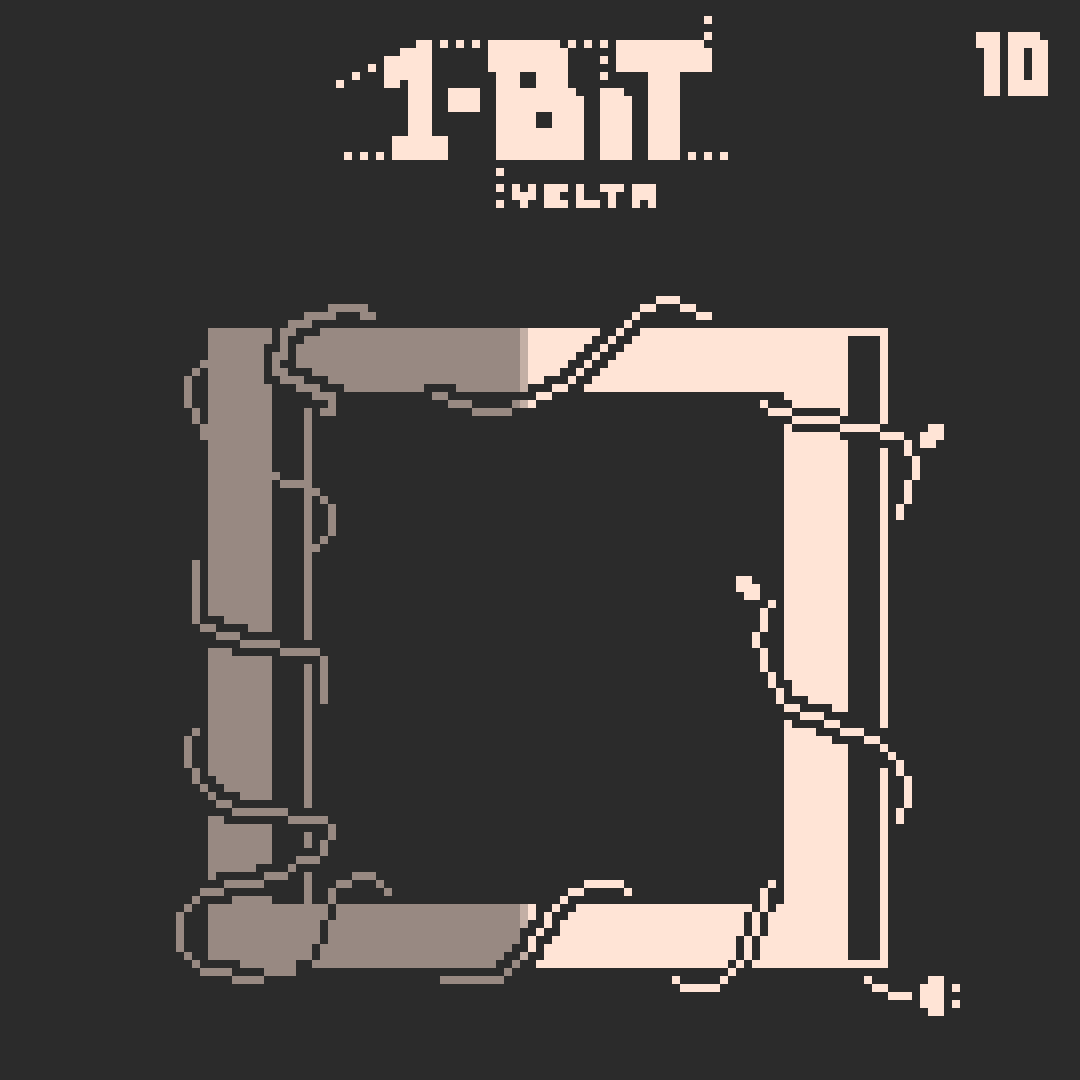
Sadly, you will always have to water mark your art before uploading it online to make sure it doesn't get stolen without anyone noticing. There are a lot of creative ways to do so though! I myself almost always just put my name in the bottom right corner, although often with experimental typography. Instead of your name, you can also use initials, your social media account, an iconic symbol or a combination. You can make a harder-to-see third color, put your name right inside the art work itself or make fancy decorations. All water marks on this image are real, created by some twitter friends for their art works.